There are brilliant tools that can leverage watch method from the core Node.js fs module and restart server when changes are made:
Bootstrap an express application
Things we perform in a express application’s entry point file:
- Import dependencies.
- Configurations. Such as the template engine.
- Define Middlewares.
- Define Routes.
- Connection to DB.
- Start the app.
Example:
|
|
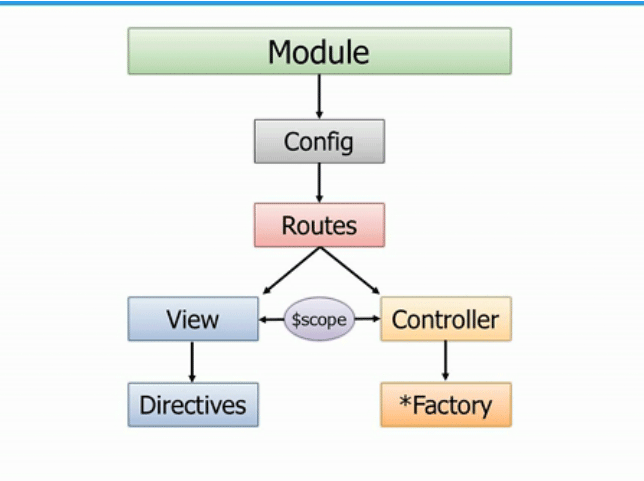
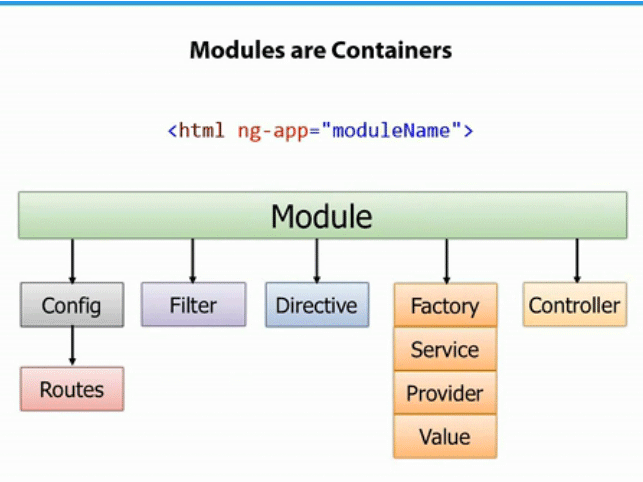
Explanation of angular module
Shadow DOM 101
GitHub - Display images in the README
There are two ways to make GitHub rendering images in the README:
- Using relative path. Append
?raw=trueto the image uri:
|
|
- Use the intact uri of the image in the GitHub repository:
|
|